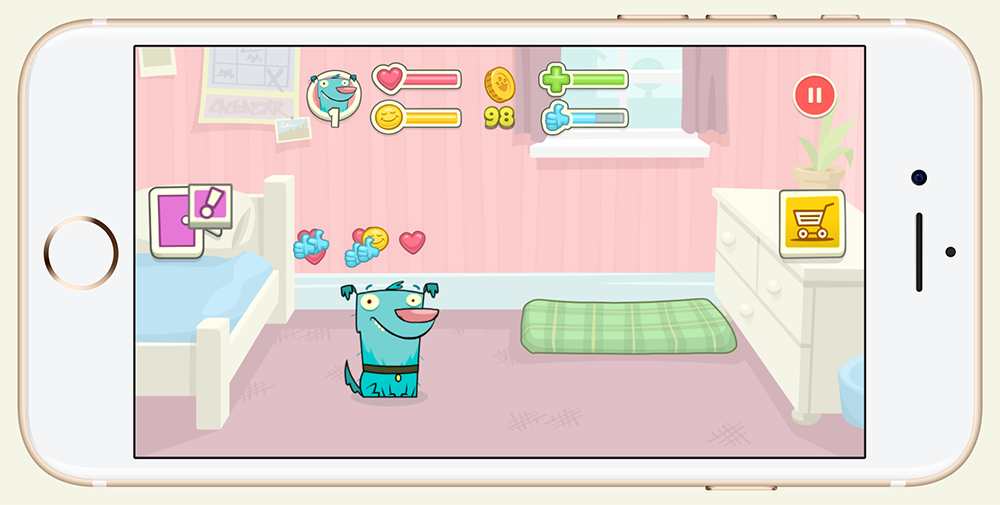
I’ve been really busy since January working on an HTML5 project and I’m pleased to announce that it has just been released. Pets Factor: Furry Friends is a nurturing game where you choose a pet for yourself and then make sure it’s entertained, exercised, and well rested. You’ve also got to help your pet level-up by completing a series of life challenges and also by introducing it to new training activities, types of food, and toys. It’s all good fun for young kids and will help teach them the responsibilities involved in looking after a pet.
The Starling Handbook
Isn’t the Starling framework awesome! It’s as much a part of the Flash/AIR platform as the native APIs themselves. In my opinion, it’s single handedly responsible for so many developers sticking with Adobe’s platform over the past few years. With Starling you can create 2D games that are every bit as impressive as games written in any other rival technology and 2D rendering engine.
But what if you’re new to the Starling framework? There’s a lot to learn, which can be quite daunting for a noob. And let’s be honest, there’s also plenty of seasoned Starling devs out there who would love to know more and get the best performance possible from the framework.
Well, that’s where the Starling Handbook comes in. Daniel Sperl, the author of Starling has taken time out to write the official Starling framework book. It’s packed full of information for beginners and advanced users alike. You’ll learn the fundamentals of Starling by building a complete game from start to finish.
You’ll also learn how best to structure your code and get things configured properly for your IDE. And if you want to take things further, Daniel digs deep into the API and shows some pro tips and tricks that will help you maximise performance.
The book also has a chapter dedicated to mobile, which details how to write software for multiple screen resolutions and pixel densities. It’s also great to see a section dedicated to the Feathers UI framework and another about Starling Builder.
So do yourself a favour and get a copy of the Starling Handbook. It’s available both in eBook format and in paperback, and can be purchased here.
Memory Profiling with Google Chrome
I’ve spent the last four months working on a fairly large HTML5 project that was to run across mobile, tablet, and desktop. For the most part, the project went pretty smoothly but we did notice we were experiencing crashes on low-end devices that we suspected were being caused by memory leaks.
To verify this and to help identify the source of the leaks we turned to Chrome’s memory profiling dev tools. It wasn’t something I had much experience with but this excellent video got me up and running very quickly. The video gives a very good introduction to the basics of JavaScript memory management before diving into Chrome’s Heap Profiler.
Additionally, I found the following two articles extremely useful too:
So if you don’t know where to start when it comes to memory profiling your JavaScript projects then hopefully you’ll find these resources as useful as I did.
Migrating to Swift from Flash and ActionScript
Radoslava Leseva Adams at DiaDraw reached out to me recently. She’s the co-author of Migrating to Swift from Flash and ActionScript and wanted to know what I thought of the book. Well I must say it’s an essential piece of reading for any Flash and/or Adobe AIR developers looking to learn native iOS development with Swift. In fact, you really don’t need to be an ActionScript programmer at all. Radoslava and Hristo’s book book can be easily picked up by someone from any other development background too.
The book’s split into four parts, beginning with the setting up of Xcode all the way through to dealing with the migration from ActionScript to Swift. Along the way, you’ll learn the basics of Xcode including how to get your first project running on a device, and a comprehensive introduction to Xcode’s debugger. The book also spends time introducing the reader to version control with Git before moving onto various profiling tools provided by Xcode via its Instruments suite. Later on you’ll revisit debugging and learn a few advanced features.
For the majority of the book you’ll be learning Swift. The Swift programming language is only part of the battle though. You’ll also need to learn the comprehensive iOS SDK. Thankfully the book has you build 12 simple example applications, with each teaching you something new about the various frameworks available to iOS developers. During these practical examples you’re also introduced to the various design patterns used when building Swift apps such as Model-View-Controller, delegation, and target-action. On top of that you’ll be creating and working with Xcode storyboards to achieve the visual layout of each example app.
While you’ll learn Swift as you progress through each chapter, the final part of the book is a more focussed look at the language itself. While it’s not a comprehensive Swift manual it helps you hit the ground running and encourages you to experiment by typing your code examples directly into an Xcode Playground.
I was also pleasantly surprised to see that there are chapters covering both the SpriteKit and SceneKit frameworks, which are useful for developing 2D and 3D projects respectively. Given that most Flash and AIR developers will be used to creating rich visual content, both these chapters are welcome additions.
Although I’ve personally been working with Swift since the language was introduced, I still found I was able to learn new things from Migrating to Swift from Flash and ActionScript. It’s really four books combined into one, although it’s worth noting that you don’t have to work through things sequentially. For the most part you can jump between sections as you see fit.
Great value for money and an essential resource for anyone new to iOS and Swift.
WeeMoji – Emoji Sticker Maker
Here’s a project I completed for WeeWorld at the tail end of last year. WeeMoji is an app for iOS and Android that lets you make your very own customised emojis and stickers featuring you!
At its core is a fun avatar creator where you make a little WeeMee that looks just like yourself. The app then generates a series of emoticons featuring your WeeMee that you can share with friends via your device’s messaging app.
There were several technical challenges that we had to overcome for this project. One of the requirement was that the app would have support for thousands of items of clothing and assets for your WeeMee to wear. Those items also had to be colourable along with the WeeMee’s hair, eyes, and skin tone.
We also wanted the user to be able to zoom into their WeeMee’s face without any loss of fidelity. In addition, the WeeMee was to be animated rather than simply standing static in the centre of the screen. And of course, it had to be cross-platform, be within app store binary size limits, and work without the need for any lengthy additional data downloads after installation. Easy-peasy!
Some of WeeWorld’s previous apps had similar technical challenges. They had been written natively in Objective-C (so were iOS only) and had gone for a traditional bitmap approach to handle the rendering of the WeeMee avatars. However this approach meant that the actual avatar fell somewhat short of the original vision. In those apps, the users were presented with a non-animated version of the WeeMee that was static and also had limited colouring options.
For WeeMoji we were determined to overcome these issues. After a few initial prototypes using Objective-C and SpriteKit, we decided to start prototyping in Adobe AIR, and that made all the difference for this project.
Adobe AIR’s vector rendering API really did save the day. We were able to import vector artwork created in Adobe Animate CC and scale that artwork up across any screen resolution. Gone was the need to generate multiple versions of each graphical asset for different target resolutions. Also, being vectors, the actual file size of each asset was tiny compared to the bitmap equivalent. The first release of the app went out with just over a thousand assets, which in total came in at around 12MB! Tiny! And that included animation in much of the content too!
Of course, all that vector goodness also came in handy for the app’s face & makeup editing mode. We were able to effortlessly zoom into the WeeMee’s face and show it off in even greater detail. In addition, we were able to apply some fairly complex animation to the WeeMee’s mouth and eyes, which really helped add a sense of personality to the user’s little avatar. All things that would have been difficult if we’d gone with bitmaps.
While Adobe AIR’s API covered most of our development needs, we also utilised a handful of native extensions from the guys at Distriqt. If you haven’t already, check them out.
It was a fun project to work on and I’m happy with the end result. you can check out WeeMoji here.
Making Apple Watch Apps
I spent part of December working on an Apple Watch game demo. I was looking for a quick native project that I could get my teeth into over the Christmas break and thought it would be fun to write an endless runner. I actually couldn’t find any Apple Watch endless runners on the App Store so thought it would be an interesting thing to try.
The first thing was to decide on a theme. To be honest that was easy – I reached out to my brother who happens to be working on his own indie game called Dare the Monkey. He was more than happy to send along some graphics for me to work with and was actually quite excited by the prospect of getting an Apple Watch version of the game in return.
There were two main challenges I had to overcome during development. The first was simply maximising performance on the watch’s limited hardware. The second was ensuring a decent gaming experience on such a small screen.
I have a fair amount of experience with SpriteKit on iOS and the truth is that you really don’t need to work that hard to get a silky smooth frame rate. Things are a bit tricker on Apple Watch and even getting a consistent 30 frames per second can be difficult.
To maximise performance I had to remove several of the parallax layers that featured in the iOS version of Dare. I also had to be careful to reduce the amount of memory allocations and de-allocations that were taking place at runtime. Instead I opted to instantiate most things up-front and just keep them floating around in memory. There’s still more work to be done, but on the whole I’m fairly happy with where I’m at regarding performance.
As I said, the other challenge was creating a gaming experience that worked well on the watch’s small screen. Endless runners typically requires significant horizontal space for the player to see far enough into the distance. The watch’s square-shaped screen limits this look-ahead somewhat. To get around this I opted to zoom-out the game’s camera as the player’s character picks up speed. This lets the player see far enough to the right in order for them to react to upcoming obstacles.
There was also the issue of user interaction. To jump, the player needs to tap the screen. The problem with this approach is that a finger consumes a huge portion of the watch’s screen making it hard to actually see what’s going on during play. I got around this problem by providing a black rectangular area at the bottom of the screen for the user to tap on. Because of this I had to scale down the game world to fit the remaining vertical space. However, it actually worked to my advantage because it left the game with a viewport that had a wider aspect ratio rather than the original square shape.
So far, so good. I’m pretty happy with how things are going. There are a few things here and there to tidy up but hopefully we’ll see an Apple Watch version of Dare the Monkey released along with the actual iOS version of the app. Anyway, let me know what you think of the video above and I’ll keep you guys posted on how things go with it.
Boulders and Spikes
I said in my previous post that I’d show off some more levels from my Tomb Jump game demo. So here’s a video of the game’s hardest difficult setting. While I was more than happy with my earlier level designs I thought it would be cool to try and recreate the sense of action and adventure from the movie Raiders of the Lost Ark. Remember it? Where Indy is chased by a huge boulder and also has to negotiate deadly spikes that pop up from the ground?
As well as adding these things I also wanted to lace the level with a few other ideas including doors that would slide shut behind the player, large drops into tighter shafts, sliding platforms, and doors that could only be opened by activating switches. I think it all added up to an exciting and challenging level. Possibly too hard for your average gamer but something I’ll definitely look at if I find the time to re-visit Tomb Jump in the future.
Tomb Jump
Here’s a little game demo I bashed together at the beginning of the year. I’d been playing Mr Jump on my iPhone for an insanely long time and thought it might be a good idea to try and build my own game borrowing some of its elements. So I spent a few weeks coding Tomb Jump using Swift and SpriteKit. Okay the graphics aren’t much to shout home about – I simply grabbed what I could from the web to serve my game’s needs – but I really wanted to focus on making a really fun and challenging platform game and worry about the artwork later.
Whereas Mr Jump only scrolls horizontally, I was eager to have a game map that scrolled both horizontally and vertically. I also wanted to make the game camera subtly zoom in and out, allowing the player to see more of the game world at key moments. This let me implement some pretty dizzying jumps and drops into my levels, which you can see in the video above.
While Mr Jump has a blend of platforming action and insanely hard puzzle elements, I really only wanted to focus on the action elements for Tomb Jump and went about building three demo levels to try out some of my ideas. Each of the levels loosely represents a level of difficulty, with the video above showing off some of my ‘medium’ difficult ideas. I’ll post some more videos of the other levels in another post.
It’s a game idea I’d like to resurrect if I can find some free time. I might also try and find an artist to help bring the whole thing to life. Anyway, let me know what you guys think.
Building a Parallax Scroller with Pixi.js: Part 4
This tutorial series has been updated for PixiJS v4.
Welcome to the fourth and final tutorial in the series detailing how to build a parallax scrolling map using JavaScript and pixi.js. In the previous tutorial we started writing the scroller’s foreground layer by implementing an object pool and learning how to work with sprite sheets. Today we’ll actually construct the foreground layer and write code to scroll its game map within the viewport.
What you will learn…
- How to represent a game map in memory
- How to display and scroll a large game map
- The support code required to construct a game map
What you should know…
We’ll continue where we left off. Keep working with the code you produced during the course of the first three tutorials. However, if you prefer you can download the third tutorial’s source code from GitHub and work from there.
By the end we’ll have a scrolling game map that’s almost identical to that found in Half Brick’s excellent Monster Dash game. Remember, our map will be built from a series of wall spans of varying height and width, and we’ll take advantage of our object pool to retrieve the individual slices that make up each wall span. We’ll also add a little icing on the cake by gradually increasing the map’s scrolling speed over time, just like in Monster Dash.
The final version of our scroller can be found above. Simply click the image to see it in action.
Building a Parallax Scroller with Pixi.js: Part 3
This tutorial series has been updated for PixiJS v4.
Welcome back to the third in a series of tutorials covering how to make a parallax scrolling map using JavaScript and pixi.js. A lot’s been covered so far. In the first tutorial you learned some pixi.js fundamentals and applied parallax scrolling to a couple of repeating layers. While in the second you wrapped your existing scrolling functionality into its own class by applying some object-oriented concepts to your codebase. We’ll now focus on a third, more complex, parallax layer which will represent the terrain that the player’s character would traverse if we were actually writing a full game.
What you will learn…
- How to work with textures and sprite sheets
- The basics of object pooling
What you should know…
- Familiarity with pixi.js fundamentals
- An understanding of JavaScript or ActionScript
- Basic object-oriented concepts
We’ll continue where we left off in the previous tutorial. You can either work with the code you produced during the first two tutorials or download the second tutorial’s source code from GitHub and work from there. You can also find the entire source for this third tutorial on GitHub although I do encourage you to work through the steps detailed in this tutorial and only refer to the source if you run into problems.
This series of tutorials is very much inspired by endless runner games such as Cannabalt and Monster Dash, which both make excellent use of parallax scrolling to provide a dizzying illusion of depth as the player’s hero runs and jumps between platforms.
Over the course of the next two tutorials we’ll build a scrolling game map very similar to that found in Monster Dash. Monster Dash’s game maps are built from a series of wall spans of varying width and height. The aim of the game is to survive as long as possible by jumping between wall spans. The scrolling speed of the game map increases over time adding to the challenge.
A demonstration of what you’ll be writing can be found above. Simply click on the image to see the scrolling map complete with wall spans and gaps.