You guys been to see The Force Awakens yet? Isn’t Kylo Ren an awesome bad guy? I thought so too but it’s clear the dude isn’t very good at catching lightsabers. So I thought I’d write a little app to help Kylo complete his training. Sure, I know Supreme Leader Snoke is suppose to be helping with all that but if you wanna be a bad-ass Sith then you really need to be training even when you’re at home and lazing on the sofa. And that’s where my awesome “Kylo Ren: Force Training” app comes in handy.
I’d been wanting to tinker with Apple’s new ‘force touch’ feature for a while now but was struggling to come up with an idea that could take advantage of it. Until I saw the new Star Wars movie that is. The other thing that was stopping me was my complete lack of artist abilities. Thankfully the awesome guys at RetroStyle Games very kindly offered their amazing talents to the project.
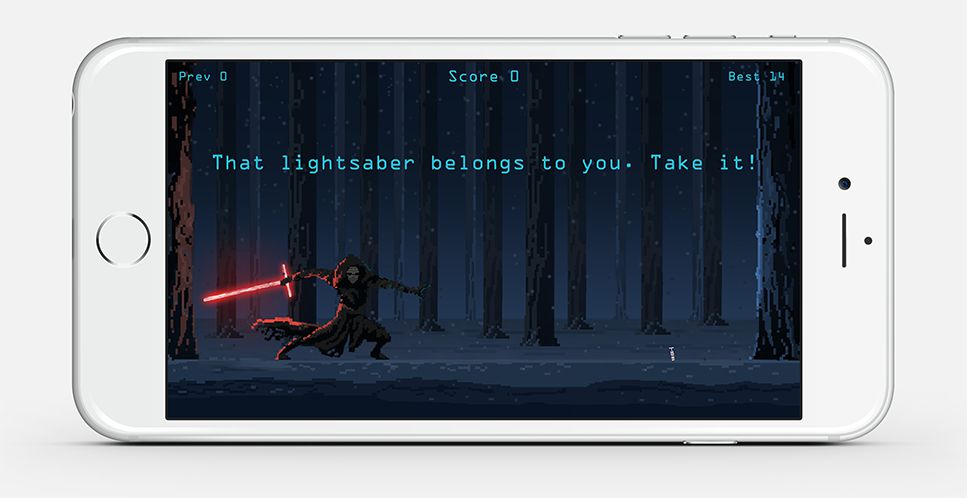
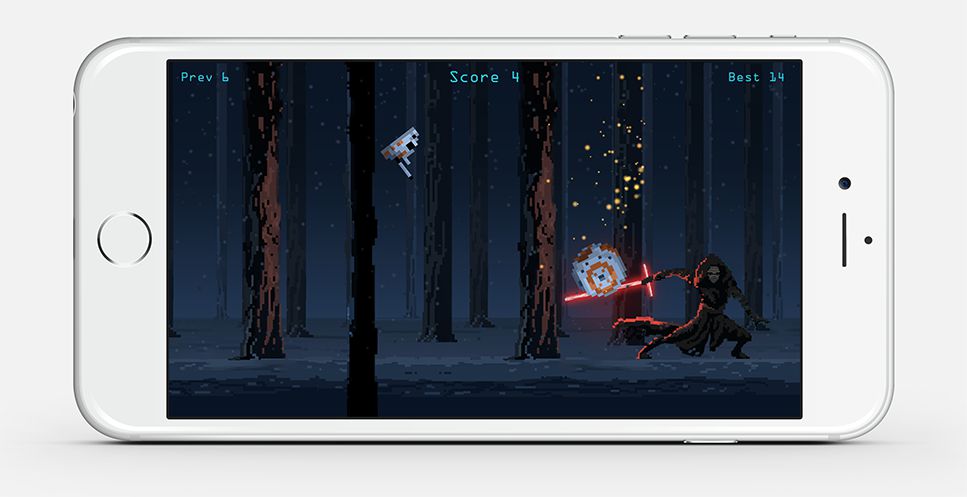
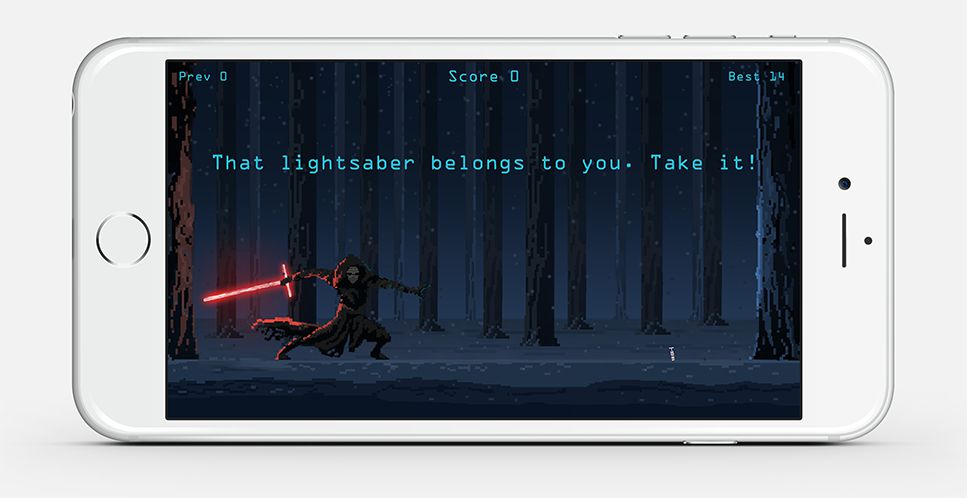
In the app you play the role of Kylo Ren and must use the force to complete a series of tasks. Simply apply pressure to the screen in order to lift and throw objects. The more you press your finger down on the screen, the more force you’re actually applying to the target object. After a little delicate coaxing, you’ll soon have Luke’s lightsaber sticking out from the snow. Then after a little haptic feedback from the device, just apply a bit more force and watch in amazement as the lightsaber shoots out of the ground and hurtles towards you. Easy peasy!

Actually, come to think of it, it’s not easy. It’s actually pretty damn hard but I guess mastering the force isn’t supposed to be easy or everyone would be doing it. I actually had Flappy Birds in mind when I was coding it up. I was wanting the app to have a slightly hardcore nature combined with that ‘just one more go’ feel. It was also important to me that there was a real sense of achievement when you finally manage to lift something off the ground or complete a task. Imagine how Luke must have felt when he was starting to get to grips with his powers!
The app’s difficulty is also a good way of measuring if someone is more inclined towards the darkness or the light. My brother is definitely in danger of being seduced by the dark side. He could only manage a high score of 2 points and threatened on more than one occasion to smash my iPhone up. I, on the other hand, am really quite good at it. My bro said it’s because I “coded the damn thing” but the truth is, I actually have real force powers.
Anyway, take a look at the video of me playing the app and let me know what you think. For those who are interested, I coded the app using Swift 2.0 and used Apple’s Sprite Kit for the graphics and game physics. The whole thing was hacked together in about a week, with a few additional weekends to get the sound dropped into it.
Once again, a huge thanks to RetroStyle Games who helped make this project possible. If you like what you see in the video then please visit their site and take a look at their portfolio of amazing work. I also need to give a huge shout out to Pixel That whose excellent pixel art lightsabers I used as a reference for Luke’s lightsaber.
Oh and before anyone asks. Just like my X-wing Targeting Computer app, this new app is just a personal project and won’t be released anywhere. Sorry about that but it’s very unlikely I’ll ever be able to convince Disney to release it. Jedi mind tricks don’t seem to work on them 🙂
Anyway, hope you enjoy watching the video and may the force be with you, always.