There seems to be quite a lot of excitement surrounding the rebranding of Flash Professional CC to Adobe Animate CC. It’s also extremely pleasing to see Adobe actively promote Animate CC and also to see so much positivity from the animation and design community in general.
One thing that’s been lost somewhat in the noise of the new release is the fact that Animate CC still offers the same great development features that were provided by Flash Professional. This includes Adobe’s push towards WebGL with Animate CC’s WebGL Runtime API.
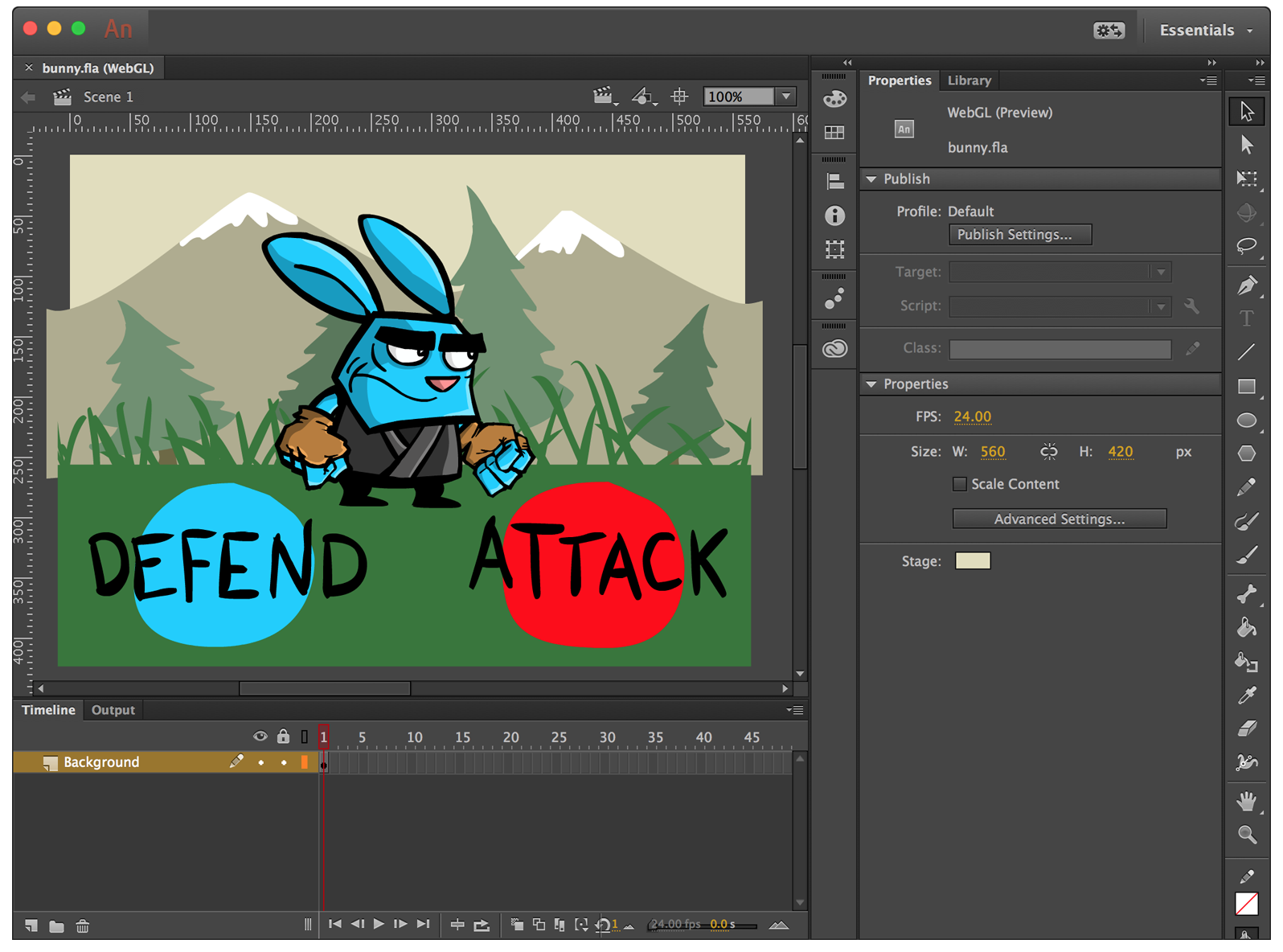
I’m delighted to announce that I wrote a tutorial for Adobe that takes you through the process of writing a simple WebGL beat-em up game using Adobe Animate CC. It shows how easy it is for even those with no programming experience to create simple scripts that can be used to add interactivity to a project and then export that project to the modern web without the need for a plugin.
So if you want to know how to create ‘Flash’ content that runs in a mobile web browser (yup even on iOS) then take a look at Creating Interactive WebGL Content with Adobe Animate CC on the new Adobe Animate Team Blog.

Thanks so much for putting together such a great Tutorial I made this using what I learned from it: http://www.alexanderhare.com/experimental.html
So happy that it runs in a mobile web-browser too, that’s big win.
Looks awesome Alex! Glad you liked the tutorial.
Thanks Christopher! look forward to trying more.